5年ほど前は、IE6などの古臭いブラウザが普通に使われていて、CSSハックを駆使してクロスブラウザに気を使わなければならないのが普通だったけど、今はそんなに気にしていない。Firefoxで動けば大抵まあ良しとしている。その代りスマホには気を遣うようになったけれども・・・。
まあそういう訳で、昔ならCSS3とかHTML5とか先進的な技術が出てきても、古いブラウザが対応していないので、使いたいけど使えないというジレンマだったが、今は大手を振って使える。使いたい。画像で作っていたバナーなんかも出来るならCSS3で作ってしまっている。
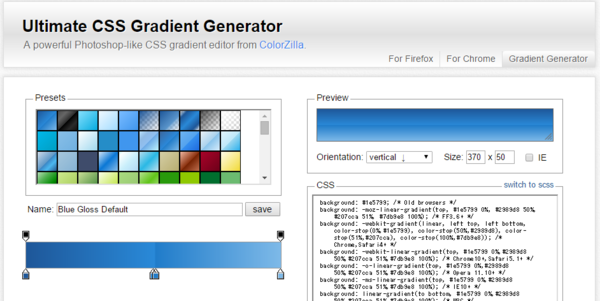
そんなときによく使わせてもらっているのがジェネレーター。
というか、ジェネレーター使わないとバナーボタンのグラデーション背景色とか手打ちでできないよ普通。
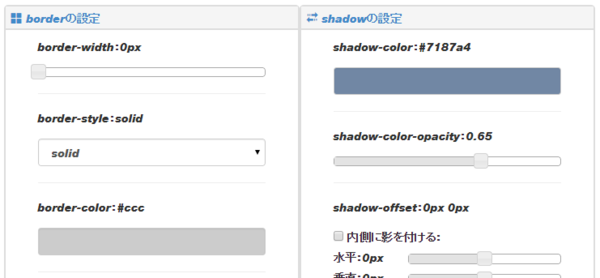
以下のサイトは、視覚的にわかりやすくマウス操作で色指定したりバーで太さを調整したりと便利。