MovableTypeなどでブログ記事を投稿するときに、リッチテキストエディタとかで画像を挿入すると、サムネイル作って画像にリンクはった状態で投稿してくれますよね?
親切設計なんだろうけど、これがウザい。勝手にリンクはるなよ。サムネイルだけでいいんだよ。とか思ったりする時がある。
初めは、MTのtmplとか弄ってリンクをださないように改造しようかと考えたけど、もしかしたら後々画像リンクも付けたくなるときがあるかもしれない。また、サムネイルだけだと字がつぶれてしまうこともあるから、やっぱり拡大するための元画像はなにかと残しといたほうがいい。
そうか、Lightboxとかにすればいいじゃない。という結論にいたった。
ただLightboxというのも面白くないので、色々探していたらスマホのスワイプにも対応しているSwipeboxというのを見つけた。
これは便利だった。手持ちの iPhone5 で試してみたけど、画像リンクをサクサクとスワイプでみることができる。なかなかいい感じな動き。
ライブラリのダウンロードはこちら: Swipebox
導入手順は、公式サイトに丁寧に書かれているので、別に改めて記載する必要はないような気がするが一応下記の通り。
解凍したファイルの中からsrcフォルダの中身、css, img, js をそれぞれアップロードする。
Swipeboxを使うページのheadタグ内に以下のように記述しライブラリを読み込む。
<script type="text/javascript" src="/js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="/js/jquery.swipebox.min.js"></script> <link rel="stylesheet" type="text/css" href="/css/swipebox.css" />
そして jQuery で Swipebox の機能をコールする
<script type="text/javascript">
;( function( $ ) {
$( '.swipebox' ).swipebox();
} )( jQuery );
</script>
最後に、画像リンクに class="swipebox" を入れればOK。class="swipebox"を入れた画像リンクを複数配置すれば勝手にグルーピングして拡大表示時にスワイプできるようにしてくれる。
<a href="big/image.jpg" class="swipebox" title="My Caption"> <img src="small/image.jpg" alt="image"> </a>
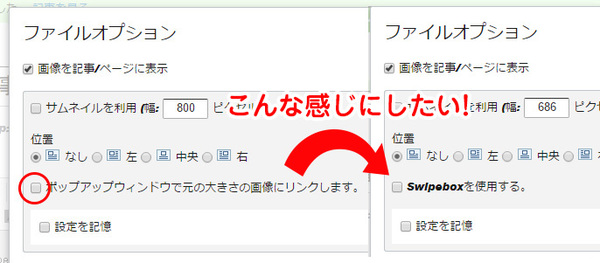
ついでに、MovableTypeの画像投稿の標準機能としてある下画像の「ポップアップウィンドウ~」っていうチェックボックスを、「Swipeboxを使う」に変更して、チェックしたら自動でaタグに class="swipebox" って付与するようにしてみる。
まあ、いまどきポップアップで画像開くとか使わないからカッコいいSwipeboxに変えちゃってもいいと思う。
1. チェックボックスの文言を変更する
MTをインストールしているフォルダ以下の /lib/MT/L10N/ja.pm をエディタで開いて、3733行目あたりにある以下のハイライト部分「ポップアップウィンドウで元の大きさの画像にリンクします。」を「Swipeboxを使用する。」に変更して編集する。
保存したja.pmファイルを /extlib/MT/L10N/ へコピーする。
※L10Nフォルダがなければ新しく作成する
## tmpl/cms/dialog/asset_options_image.tmpl 'Display image in entry/page' => '画像を記事/ページに表示', 'Use thumbnail' => 'サムネイルを利用', 'width:' => '幅:', 'pixels' => 'ピクセル', 'Alignment' => '位置', 'Left' => '左', 'Center' => '中央', 'Right' => '右', 'Link image to full-size version in a popup window.' => 'ポップアップウィンドウで元の大きさの画像にリンクします。', 'Remember these settings' => '設定を記憶',
2. ポップアップ動作を潰して、class="swipebox" を付与させるように修正する。
MTをインストールしているフォルダ以下にある /lib/MT/Asset/Image.pm をエディタで開いて、350行目あたりにある以下のif ( $param->{popup} && $param->{popup_asset_id} ) で囲まれた記述を探す。
if ( $param->{popup} && $param->{popup_asset_id} ) {
my $popup = MT::Asset->load( $param->{popup_asset_id} )
|| return $asset->error(
MT->translate(
"Cannot load image #[_1]",
$param->{popup_asset_id}
)
);
my $link
= $thumb
? sprintf(
'<img src="%s" %s alt="%s" %s />',
MT::Util::encode_html( $thumb->url ), $dimensions,
MT::Util::encode_html( $asset->label ), $wrap_style
)
: MT->translate('View image');
$text = sprintf(
q|<a href="%s" onclick="window.open('%s','popup','width=%d,height=%d,scrollbars=yes,resizable=no,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false">%s</a>|,
MT::Util::encode_html( $popup->url ),
MT::Util::encode_html( $popup->url ),
$asset->image_width,
$asset->image_height + 1,
$link,
);
}
これをごっそりと以下の記述へ差し替える。
そして保存したImage.pmファイルを /extlib/MT/Asset へコピーする。
※Assetフォルダがなければ新しく作成する。
if ( $param->{popup} && $param->{popup_asset_id} ) {
if ( $param->{thumb} ) {
$text = sprintf(
'<a href="%s" class="swipebox"><img alt="%s" src="%s" %s %s /></a>',
MT::Util::encode_html( $asset->url ),
MT::Util::encode_html( $asset->label ),
MT::Util::encode_html( $thumb->url ),
$dimensions,
$wrap_style,
);
}
}
以上で動作確認をしてみて、aタグにclass="swipebox"が付与されていれば問題ない。ちなみに僕が弄ったのはMT6.11なので、別のVersionでは修正箇所が異なっていると思う。また、「Swipeboxを使用する。」にチェックをいれる時は必ず「サムネイルを利用」にもチェックを同時に入れないと何も起こらない。