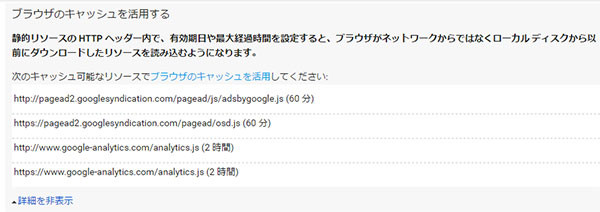
PageSpeed Insightsで、初めて自分のWebサイトを調査してみると、以下のようにブラウザのキャッシュを活用するなんて提案がでてくるかと思います。 これの対応はすごく簡単です。
これの対応はすごく簡単です。
Expiresモジュールが使えるサーバーならば、.htaccessに以下のように記述すれば解決します。
<ifModule mod_expires.c> #ブラウザのキャッシュを有効にする ExpiresActive On ExpiresByType text/css "access plus 15 days" ExpiresByType image/gif "access plus 10 days" ExpiresByType image/jpg "access plus 10 days" ExpiresByType image/jpeg "access plus 10 days" ExpiresByType image/png "access plus 10 days" ExpiresByType application/x-javascript "access plus 10 days" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType text/js "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </ifModule>
上記の記述は各々のファイル更新頻度にあわせて調整してください。
PageSpeed Insightsは一週間以上を推奨していますが、CSSなどは頻繁に更新するのでもっと短くしてもいいかもしれません。
もし、Expiresモジュールが使えないサーバーであれば、.htaccessに以下のように記述します。
画像のキャッシュ関連であれば、以下のようになります。
<Files ~ ".(gif|jpe?g|png|ico)$"> Header set Cache-Control "max-age=2592000" </Files>
以上です。
ちなみに、PageSpeed Insightsで「圧縮を有効にする」と提案された場合の対応は以下のページをご覧ください。
gzip圧縮を有効にしてWebサイトのページ読み込みスピードを改善させる












