サイト上のデータ、たとえばHTMLファイルやCSS、Javascriptなどを生のままでなく圧縮してやると、転送するデータ量が少なくなりページの表示が早くなるという理屈です。
圧縮して転送出来ることを、最近Googleのツールである PageSpeed Insights でチェックして初めて知りました。
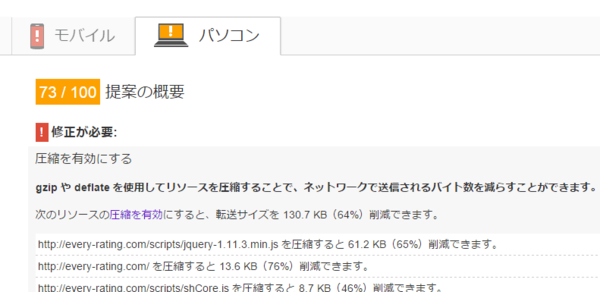
ちなみに圧縮していないと、こんな感じで怒られる。
このサイトデータを圧縮することにより、転送量を減らしてスピードアップする方法は、サーバーがApache モジュール「mod_deflate」に対応していたら非常に簡単です。
.htaccess に以下の記述を追記するだけで対応できます。
(参考ソース :Apacheのmod_deflateでコンテンツを圧縮してサイトを高速化する方法)
<IfModule mod_deflate.c> SetOutputFilter DEFLATE # Mozilla4系などの古いブラウザで無効、しかしMSIEは除外 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html # gifやjpgなど圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip # htmlやcssなどは圧縮 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule>
しかしながら、注意しておきたい点としては、サーバー側でアクセスがあるたびに圧縮作業が行われるので、当然それに伴ってサーバーのCPU使用率がアップします。サーバーによっては、負荷がかかり過ぎて逆にスピードが落ちてしまうことも十分考えられますので、実装時にはテストをおこなってしばらく様子をみるようにしてください。
このサイトのレンタルサーバーである、さくら スタンダードプランではmod_deflateに対応していたので、上記の方法で簡単に実装できましたが、他のサイトでレンタルしているサーバー、Webarena SuiteXではmod_deflateモジュールが使用できませんでした。
SuiteXに限らず、このmod_deflateモジュールを使用できないレンタルサーバーは結構あると思います。
そういう場合はどうするか。僕は以下の方法で対応しました。
mod_deflateモジュールが使えないなら、自分でgzip圧縮したファイルをアップロードし、これを読み込ませるという方法です。
でも全部のファイルを圧縮するなんてことは運用上問題が出てくるので、画像やHTMLファイルなどの更新頻度の高いデータの圧縮はあきらめて、あまり更新することのないCSSやJavascriptだけをgzip圧縮し、少しでもページスピードの効果を得るようにしました。
手順としては、以下の通り。
1. ファイルをgzip圧縮する
gzip圧縮できるツール(7-Zip、CubeICEなど)でCSSやJavascriptファイルを圧縮します。
2. gzip圧縮したファイルをアップロードする
圧縮したファイルは、元のファイルはそのままで、同じ場所にアップロードしてください。
例えば、/css/style.css をgzip圧縮してアップロードすると、以下のように二つファイルがあることになります。
/css/style.css /css/style.css.gz
一点注意しておきたいことは、今後 style.css を更新する度に、合わせて再度gzip圧縮した style.css.gz もアップロードしなおすことが必要になります。
3. .htaccess に追記する
以下の記述を .htaccess ファイルに追記してください。
RewriteEngine on
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME} \.js$ [OR]
RewriteCond %{REQUEST_FILENAME} \.css$
RewriteCond %{REQUEST_FILENAME} !\.gz$
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule .+ %{REQUEST_URI}.gz
<FilesMatch "\.js\.gz$">
ForceType application/x-javascript
AddEncoding x-gzip .gz
</FilesMatch>
<FilesMatch "\.css\.gz$">
ForceType text/css
AddEncoding x-gzip .gz
</FilesMatch>
最後に、gzip圧縮がちゃんと動いているのか確認してください。
サイト全体では、PageSpeed Insights で点数が改善していれば問題ないと思います。
個別にチェックしたい場合は、GIDZipTest で確認してみてください。












