まあ、別段なければないで運用上問題ないのですが、注意しておきたいのは自前で作ったページでないと、せっかく訪れてきた人を取り逃してしまう可能性があることです。
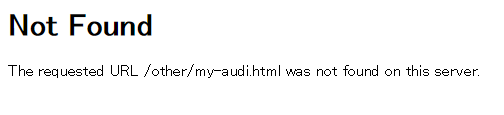
例えば、GoogleChrome の404エラーページなんかこうなる。

これがポンとブラウザに表示された人は、もうブラウザの戻るボタンを押すしかない。
検索エンジンから、下層ページに直接アクセスしている人は、本来はサイト上にあったとしても、サイト全体がもう閉鎖されたのかな?というイメージしか与えない。これはまずい。
ということがあるので、自前で404ページを作っておけば解決する話。
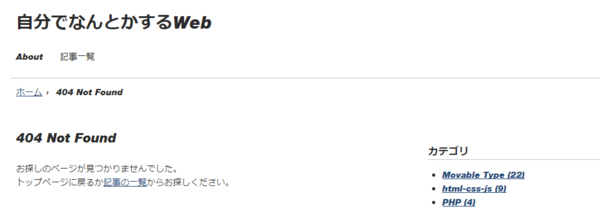
ステータスコード404 は以下のような自前で作ったページに誘導するようにすれば、ああサイトはちゃんとあるから何処か探せば見つかるかもと思ってくれるかもしれない。
要するにユーザーの取りこぼしが無くなる。
この自前のエラーページを表示させるのは.htaccess を使えば簡単だ。
1. エラーページを作成する。
エラー表示用のHTMLファイルを作成する。
ファイル名は任意でOK。例えばわかりやすいように 「404.html」「403.html」とか。
2. 作成したエラーページをアップロードする
ルートディレクトリにアップロードする。
3. htaccess に追記する。
.htaccess がないなら、エディタ等で「htaccess.txt」ファイルを作成して、アップロードした後、サーバー上で「.htaccess」へリネームしてください。
※Windows上では、. から始まるファイル名をつけられないため。
ErrorDocument 404 /404.html ErrorDocument 403 /403.html