まあ、他の人がどんなツールを使っているかはよく知りませんが、僕が長年Web制作でもはや手放せない、これがないと制作が進まないというツールを紹介します。
今回は色とサイズ関連のみ。
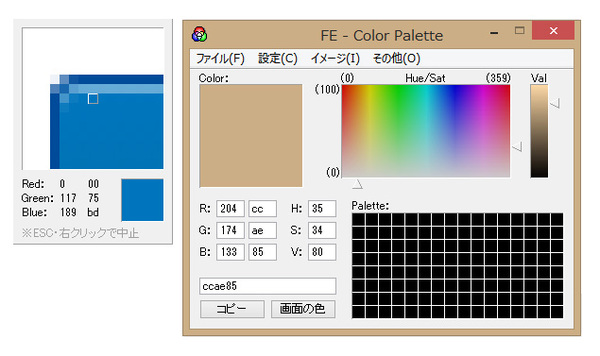
■ FE - Color Palette
これがめちゃくちゃ便利! F5を押すと画面上から色コードを吸い取ることができますし、リアルタイムで拡大して色を確認できるし、色パレットもあるので、吸い取った色を自分で調整することもできる。これがないとWebデザインができない。
Windows8.1 でも問題なく動作しているので重宝してます。
ダウンロード: FE - Color Palette
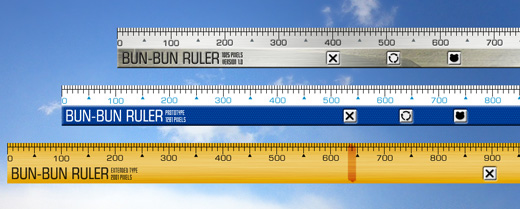
■ ピクセル単位の定規 ブンブン定規
画面上のサイズをpixel単位で測りたいときありますよね。デザインするときに画像をボックス内に入れたいときに横幅どのくらいだろうとか、結構頻繁にあると思います。そういうときに、以前在籍していたWeb制作会社の後輩が実物の定規を出してディスプレイにあてて実寸を測っていたのをみて「なんだこいつ・・・」とおもって教えてあげたツールです。
実物の定規のように縦横に回すことができるし、これもWindows8.1で動作しているので今でも重宝しています。
ダウンロード: ピクセル単位の定規 ブンブン定規
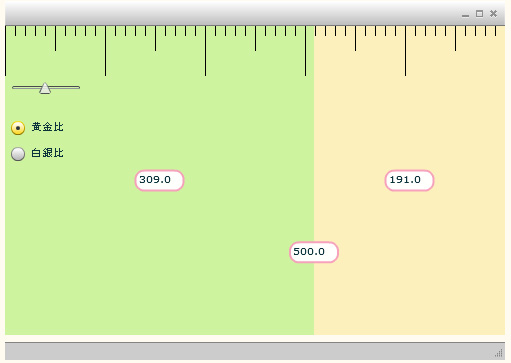
■ 黄金比・白銀比計算ツール「ZAPA GS」
デザインをするときに、役立つツールです。黄金比や白銀比をパッとだしてくれます。
Adobe Air のツールなのでWindows8.1で問題なく動作します。
デザインに迷ったときは、黄金比や白銀比で調整しなおしたら、結構見た目がよくなったりしますよ。
ダウンロード: 黄金比・白銀比計算ツール「ZAPA GS」