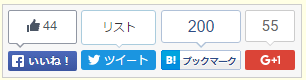
なんか、今日自分のサイトのSNSボタンリンクをふとみたら、こんなんなってるんですよ。
 え?!またTwitter仕様変更したの?めんどくせ!って調べたら、どうやら2015年11月20日より、もうツイート数は表示しないよ!ってことになったらしいっす。
え?!またTwitter仕様変更したの?めんどくせ!って調べたら、どうやら2015年11月20日より、もうツイート数は表示しないよ!ってことになったらしいっす。
でも、このボックス型で横並びにしている人結構いるでしょ?
このままだとなんかダサい。修正しなきゃ!ということでなんとかしてみた。
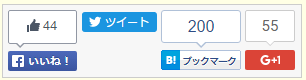
以下が完成。ボックス型と、横並び型の二種類用意しました。ツイート数はでないけど、つぶやかれたリストページへはリンクとして飛ぶことができます。
ボックス型のソースコード
ハイライト部分の記事ページURLは適宜変更してください。Movabletypeなら<$mt:EntryPermaLink$>
<style type="text/css">
div.twitterBox {
width: 68px;
}
div.twitterBox .arrow_box {
position: relative;
background: #fff;
border: 1px solid #aaccdd;
margin-bottom: 5px;
text-align: center;
font-size: 11px;
height: 33px;
line-height: 33px;
display: block;
text-decoration: none;
color: #333;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
}
div.twitterBox .arrow_box:after, div.twitterBox .arrow_box:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
div.twitterBox .arrow_box:after {
border-color: rgba(255, 255, 255, 0);
border-top-color: #fff;
border-width: 3px;
margin-left: -3px;
}
div.twitterBox .arrow_box:before {
border-color: rgba(221, 221, 221, 0);
border-top-color: #aaccdd;
border-width: 4px;
margin-left: -4px;
}
</style>
<div class="twitterBox">
<a class="arrow_box" href="//twitter.com/search?q=記事ページのURL" target="_blank">リスト</a>
<a href="https://twitter.com/share" class="twitter-share-button"{count}>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
横並び型のソースコード
ハイライト部分の記事ページURLは適宜変更してください。Movabletypeなら<$mt:EntryPermaLink$>
<style type="text/css">
div.twitterInline .arrow_box {
position: relative;
margin-left: 5px;
background: #fff;
border: 1px solid #aaccdd;
height: 18px;
line-height: 18px;
padding: 0 5px;
text-decoration: none;
color: #333;
display: inline-block;
text-align: center;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
vertical-align: top;
font-size: 8px;
}
div.twitterInline .arrow_box:after, div.twitterInline .arrow_box:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
div.twitterInline .arrow_box:after {
border-color: rgba(255, 255, 255, 0);
border-right-color: #ffffff;
border-width: 3px;
margin-top: -3px;
}
div.twitterInline .arrow_box:before {
border-color: rgba(204, 204, 204, 0);
border-right-color: #aaccdd;
border-width: 4px;
margin-top: -4px;
}
</style>
<div class="twitterInline">
<a href="https://twitter.com/share" class="twitter-share-button"{count}>Tweet</a>
<a class="arrow_box" href="//twitter.com/search?q=記事ページのURL" target="_blank">リスト</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
こんな感じになりました。