色々と使い道があります。
たとえば、投稿フォームで「送信」の前に「規約に同意する」とかのチェックボックスがよくありますが、この規約に同意するにチェックをしないと、送信ボタンが表示されないとか。そんな感じで色々とつかえると思います。
デモ
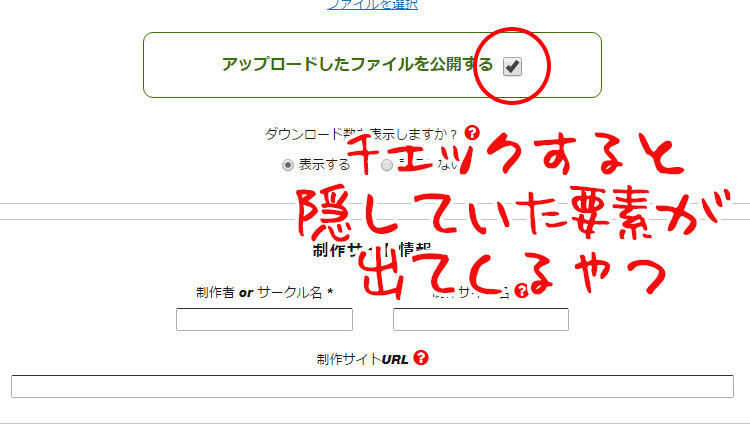
クリックすると・・・
表示!
まあ、こんな感じです。Jqueryで実行しています。ソースは以下から
HTML
<label for="foo">クリックすると・・・</label> <input type="checkbox" name="foo" id="foo" /> <div id="bar">表示!</div>
script
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(function(){
$('input#foo[type=checkbox]').click(function() {
if ($(this).prop('checked')) {
$('#bar').show();
} else {
$('#bar').hide();
}
});
});
</script>
CSS
#bar {
display: none;
}