bootstrap datepicker を曜日付きで出力するフォーマットの書き方
2017.07.19曜日付きで出力するformat形式の書き方が、主に日本語サイトでどこにも記載されていなくて、当初どうやるのかすっごい迷って無駄な時間をつかったので備忘録として残す。 結論として公式サイトのマニュアルに書いてありました。英語嫌いだから敬遠

曜日付きで出力するformat形式の書き方が、主に日本語サイトでどこにも記載されていなくて、当初どうやるのかすっごい迷って無駄な時間をつかったので備忘録として残す。 結論として公式サイトのマニュアルに書いてありました。英語嫌いだから敬遠

Javascriptは特性上、ローカル環境から実行させる言語ですので、ソース見られると処理が一発でバレてしまうところがあります。 適当に作ったものを、Webサイトの表示制御だけのJSとかなら特にソースを見られて困るなんて人はいないと思い

スーパー便利なFont Awesome。これを使いだしてから、アイコンを画像で作成するなんてことはなくなりました。CDNで読み込んで表示するのでサイトの読み込みスピードも格段に速くなります。しかも設置も超簡単でオススメです。 DEMO

PageSpeed Insightsで、初めて自分のWebサイトを調査してみると、以下のようにブラウザのキャッシュを活用するなんて提案がでてくるかと思います。これの対応はすごく簡単です。Expiresモジュールが使えるサーバーならば、.

レビューサイト運営をしていて、コメントを受け付けていると結構ネタバレな内容で投稿してくる方がいます。初見の人がいきなりネタバレ内容が目に入ってしまうと、色々とまずい。クレームの種になっちゃいそうなものは、隠してしまって読みたい人はクリッ

jQuery upload fileで同名のファイルがアップロードされると(1)の連番で別名保存されます。これはこれですばらしい機能だと思いますが、自分でカスタマイズしてユニークな名前で保存させるようにしていると同名でのデータの上書きを

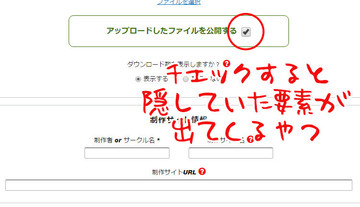
色々と使い道があります。たとえば、投稿フォームで「送信」の前に「規約に同意する」とかのチェックボックスがよくありますが、この規約に同意するにチェックをしないと、送信ボタンが表示されないとか。そんな感じで色々とつかえると思います。 デモ

ただの備忘録です。favicon作るときはいつもここを使わせてもらっていますが、いつもブックマークし忘れて、どこだったかなと混乱してしまうので、自分の記事に書くことにしました。 favicon作る必要がでたら、このサイトで十分OKです。

なんか、今日自分のサイトのSNSボタンリンクをふとみたら、こんなんなってるんですよ。 え?!またTwitter仕様変更したの?めんどくせ!って調べたら、どうやら2015年11月20日より、もうツイート数は表示しないよ!ってことになった

いわゆるランダムバナーってやつですね。広告バナーなんかで、固定表示しつづけるよりも、ページを読み込むたびに別のバナーが表示されるようにしたり、例えば自分のサイト内コンテンツの記事情報をランダムでおすすめしたりとか色々な使い方ができると思

テキスト入力エリアで入力するときにフォームの枠線がでるじゃないですか。今は青い枠線。あれってユーザビリティ的にはあって親切なものだと思うけど、青色固定されるとサイトのデザインによっては壊滅的にあわなかったりすので、色を変更したくなるとき

HTML5を用いてWebサイトを構築するとっかかりって真っ新な状態から一から考えてやるのは結構労力がかかりますよね。そういった煩わしさを解決してくれるのが、この「Initializr」っていうWebサービスです。 WebサイトやWebア

例えば、ブログ記事一覧をリストで表示するとタイトル文章の長さがまちまちになっているので、二行にわたるタイトルもあれば、一行ですむタイトルもあって綺麗にそろっていない場合。 記事タイトル記事タイトル記事タイトル 記事タイトル記事タイトル記

この比率を維持したままサムネイル画像を表示するのは、昔から苦労していました。Jqueryで頑張ってみたりするんですが、JSだとタイムラグが発生しまったりで満足にいきません。また別方法でCSSで頑張ってみても、縦横比を保持したサムネイル画


最新のブラウザ別CSSハック記述方法
11856view
CSSだけで縦横比率を保持したまま縮小しつつ、中央位置余白なく正方形にトリミングしたサムネイル画像を...
3639view
jQueryで簡単にローディング画像を実装する方法
3338view
CSSで簡単に画像サイズをスマートフォンに対応させる方法
2165view
印刷用CSSの指定方法
2032view
Javascriptを使ってランダムにバナーやテキストコンテンツを表示させる方法
1136view
入力フォームでcheckbox(チェックボックス)がチェックされると、隠していた要素を表示させるやり...
697view
ChromeおよびFirefoxでフォームを選択した際のフォーカスの線(アウトライン)を消す方法
446view
ほとんど劣化させずに画像サイズを軽量化できるWebサービス「tinypng」
397view
CSSで複数行テキストを垂直方向に中央寄せする方法
390view